It is possible to define a transparent header on a post or page. This option is functional in “one line” header defined in Customizer – Theme Options – Header – Header.

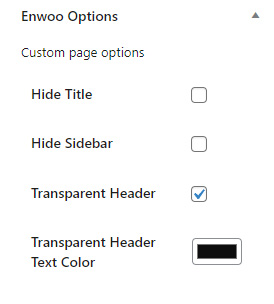
Create/Edit post or page, navigate to right sidebar to “Enwoo Options” and enable “Transparent Header“. Once it is enabled, you can define color of text in header (title/description, menu items and icons).
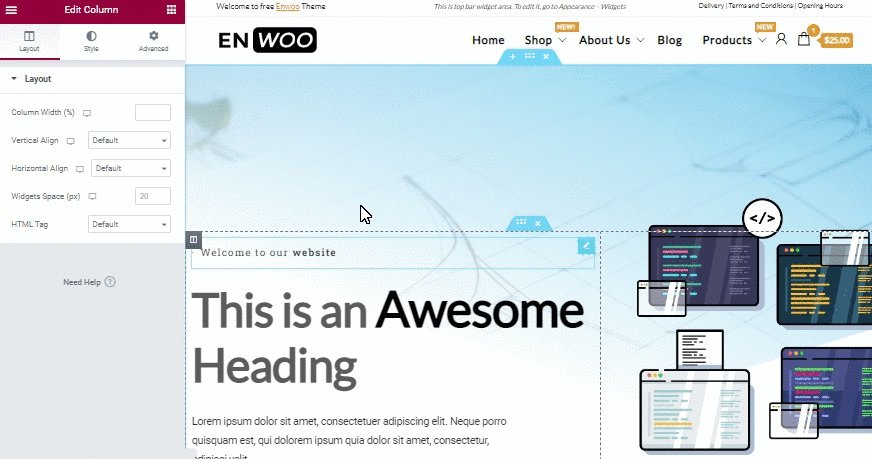
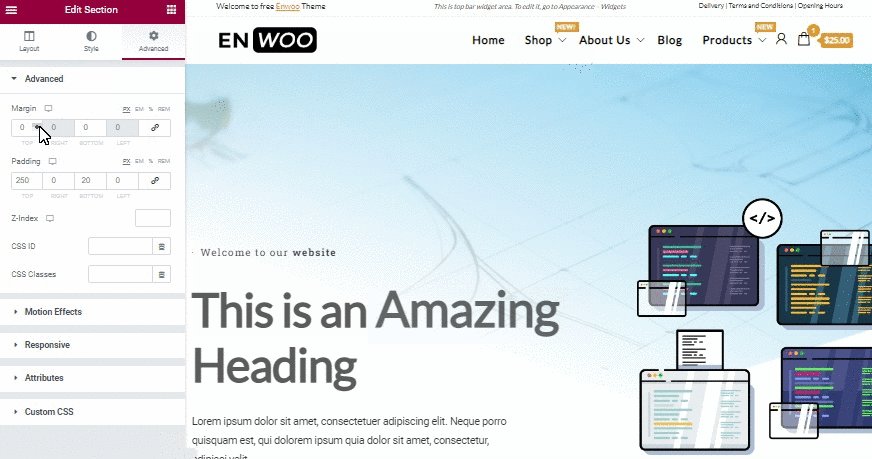
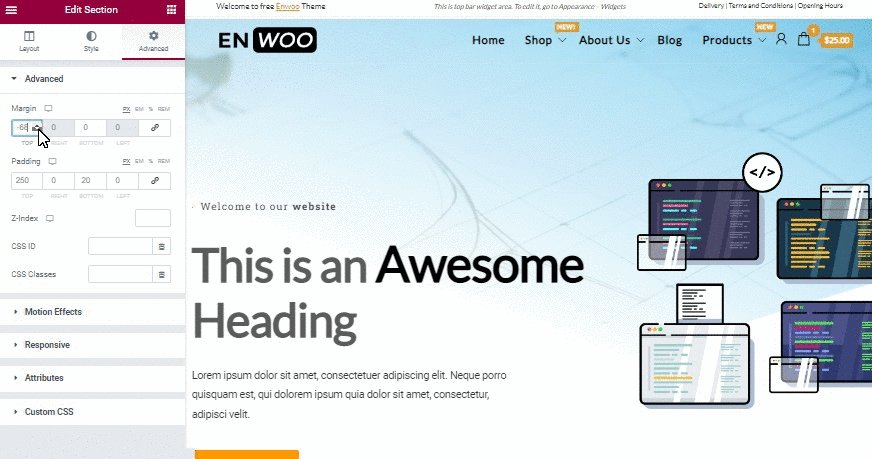
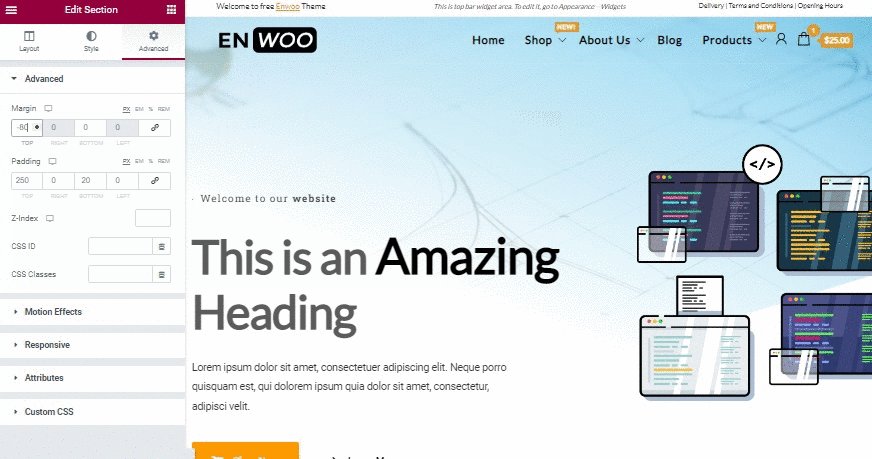
In the Page Builder set negative margin for first section – see animation below (Elementor example)
Enwoo Options:

Negative margin in Elementor:

If you need define transparent header in non-page builder post or page, you can do it via custom CSS. Navigate to Customizer – Additional CSS and put there (replace XXX with your page ID):
For pages:
.page-id-XXX #site-content {
margin-top: -90px;
}For posts:
.post-id-XXX #site-content {
margin-top: -90px;
}See it live in our demo
